This guide is brought to you by the makers of the Shopify app Logolicious, which allows you to add a logo carousel/slider or grid to your store. You can use it to showcase the logos of your store's featured brands, partners, press mentions, and more.
If you’re a new Shopify store owner, congratulations! – you’ve made an excellent choice of platform for your e-commerce venture. We’ve been using Shopify since 2007 to build complex e-commerce sites and have been very impressed with it for the most part.
Perhaps the biggest challenge new Shopify store owners face is how to drive traffic to their site to make those precious first few sales. New store owners quickly learn that they must employ a mix of marketing tactics to succeed, including organic Search Engine Optimization (SEO), pay-per-click advertising, social media, media placement, and more. From these topics, we’re most experienced with SEO, so we share some tips here which will hopefully help you increase your organic traffic from search engines, such as Google and Bing.
Shopify has excellent built-in SEO capabilities, and they already provide a blog article with a pretty comprehensive checklist of additional actions you can take to begin optimizing your site. This is a great guide full of actionable suggestions, covering essential steps like setting up Google Search Console. We encourage you to spend some time going through this checklist.
Shopify offers some additional SEO background in their Help Center. This is another good resource we recommend you review. All of it is useful, but the “adding keywords for SEO to your Shopify store” section is particularly important.
Since Shopify has already provided documentation on some of the fundamentals, we won’t attempt to reinvent the wheel in this article. Instead, we will go beyond the basics and cover some lesser-known on-site optimizations that you can make to your store. None of these are silver bullets, but together, they can help to move the needle in the right direction on your store’s traffic levels.
Enough idioms and cliches – let’s get this show on the road! (Sorry, we couldn’t help it).
Tip #1 - Use a fast-loading theme
Web pages that load quickly offer a better user experience and are proven to reduce bounce rate – the percentage of visitors who leave your site immediately after landing on it. Additionally, page speed is a ranking factor considered by Google’s algorithms: faster sites receive higher placement in search results, and slower sites are demoted. This policy ensures that Google’s users have a good experience when utilizing their search engine to locate resources.
Page load time is affected by server and network connection speed and the size of HTML, CSS, and Javascript resources that are sent to the browser with each page view. It’s also affected by the complexity of any Javascript code that must be executed to render a page.
Shopify does a good job on the first two items, as their servers and network connections are pretty fast, and since it’s a cloud-hosted platform, they manage these things for you, and they’re out of your control.
The one thing that is under your control as a store owner is the bulk of any HTML/CSS/JS resources that the browser has to download with each page view. This is almost entirely a function of the theme you use. In the past, this has been a weak point with Shopify stores, as many older themes are pretty bulky and slow-loading. Additionally, some store owners load up their stores with third-party apps, which can cause slow loading times.
Recently, though, Shopify has been making an effort to correct this. With the introduction of their new Online Store 2.0 theme architecture, they’ve issued some new guidelines for theme developers that will help make themes more lightweight and trim load times.
As part of the 2.0 launch, Shopify also introduced a new free theme named Dawn, which is a minimal reference theme designed for fast loading. As the default theme for all newly-created stores, if you’re already running it, then you’re probably in good shape. If not, then we suggest switching to it or one of the other Online Store 2.0 compatible themes available in the theme store.
To determine whether your store’s load time falls into an acceptable range or to compare the load time of two different themes, you can use a free Google developer tool called Pagespeed Insights. This tool allows you to enter a URL and view statistics on how long it takes to load and render.
Our final suggestion related to speed is to be cautious about which apps you install in your store. While most individual apps will not cause significant performance issues, adding enough of them certainly can. There’s no exact number of apps that you should aim for – just ensure you only install quality apps from reputable developers that are truly needed and uninstall any that you aren’t using.
Tip #2 - Include Name / Address / Phone (NAP) contact information on your site
It’s important that your online store includes contact information for your business. Not only is contact information a subtle signal to users that your store is trustworthy, but it’s also a ranking factor considered by Google’s algorithms. They rightly assume that any site which doesn’t list contact information is “fly by night” rather than a reputable, established operation.
So, ensure you list NAP information on your site. Possible locations include the footer area, a Contact Us page, any pages that list shipping and return policies, and within your Privacy Policy and other legal terms pages.
If possible, use a commercial address, as Google’s indexing software gives more weight to these addresses rather than residential. It shows that your business is professional and sophisticated. The only caveat to this is that you should avoid adding an address you share with another business, as Google can sometimes get confused over whether the two companies are separate or part of a single entity. You also shouldn’t use a rented mailbox or virtual office address – Google will know these aren’t real commercial locations, and it will affect your ranking.
You’ll also get a slight ranking boost if your phone number is a commercial landline or Private Branch Exchange (PBX) number. If you’re still growing, don’t worry – you can use your cell phone number for now, and the switchboard system can come later.
Tip #3 - Create a FAQ page with detailed questions and answers related to your products
If your store sells a specific type of product – for example, RC helicopters or 3D printing supplies – you can benefit immensely from adding an FAQ page. This page should contain detailed questions and answers customers may have about the types of products you sell. Using the example of RC helicopters, you might want to answer questions about which batteries last the longest, what type of camera mounts are commonly used, and which radio frequency is most recommended for control.
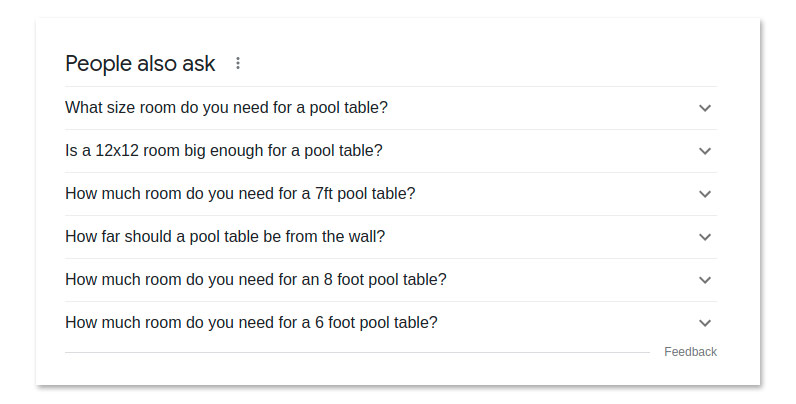
There are several apps available for Shopify that allow you to create FAQs that are not only formatted nicely but also optimized specifically for SEO. These apps embed special code called structured data in the FAQ, that can be read by Google’s search crawler. Structured FAQ data is where Google gets the questions and answers that sometimes appear in the rich results area above their normal search results:

If you use one of these apps, there is no guarantee that your FAQ entries will be included in Google’s rich results snippets for any given keyword – it simply makes your questions and answers eligible for inclusion. To boost the likelihood, you should write high-quality questions and detailed answers relevant to your customers. Don’t try to stuff keywords into the FAQ – just write naturally and format entries in a question and answer style.
The benefit of having your FAQ entries featured in Google’s rich results is that each entry includes a backlink to the website where it was found. If your FAQ entries are featured, these links will result in traffic to your site – some of which can then be converted into sales.
For stores that have multiple, distinct product collections, you could include a separate FAQ on each collection page or multiple FAQ pages that are all listed in the footer area of your site.
Tip #4 - Include detailed information on shipping and return policies
Just as contact information signals to both users and search engines that your store is trustworthy and established, so is having detailed information on shipping and return policies. You can get a sense of what type of information to include by visiting major online retailer websites and viewing their informational pages, which are usually found linked in the footer – a great place to list yours too.
Tip #5 - Add JSON-LD code describing your business
JSON for Linking Data (JSON-LD) is a structured data format that offers a way to create a network of standards-based, machine-readable data across websites. Like the structured FAQ data described above, search engine crawlers use it to determine how to best categorize and present the content on the page.
Most, if not all, Shopify themes already include JSON-LD structured data on the collection and product detail pages. You can verify that your store has it by pasting a collection or product URL into Google’s structured data testing tools. This will show you all the page’s embedded data.
One piece of JSON-LD structured data that most Shopify themes usually do not include is a description of the online store or business as a whole. This code will ideally reside only on the store’s home page, but it can also be added to all pages. It can contain information on your physical locations, contact information, opening hours, social media profiles, business logo, and more. (Remember to update this information if any of it changes.)
How to generate the JSON-LD code and add it to your store template
When creating JSON-LD, you will first need to choose the “schema type” that you want to represent in the code. We recommend the Organization type for an online store with a national or global audience and LocalBusiness for a local audience. You might want to consider some additional subtypes – for example, there are types for restaurants and cafes that might be best if you sell food. You can browse the hierarchy of schema types at: https://schema.org/docs/schemas.html.
If you’re a coding wiz with a bit of a masochistic streak, it’s possible to assemble your JSON-LD code using a text editor. Most people instead opt to use an online generator tool such as the aptly-named JSON-LD Generator.
Once the code has been generated, you can open up your main layout template within your Shopify store admin by navigating to Online Store > Themes > Live Theme > Actions > Edit Code. In the file selector, choose Layout > theme.liquid. You’ll want to place it somewhere near the bottom in the code editor before the closing </body> tag. In that area, you’ll usually find a bunch of <script></script> tags. Just include it somewhere between those.
Testing the result
Once you save your theme.liquid template, you should test the page using the Google structured data testing tools described above to ensure search engines can read it properly.
One thing to look out for here is whether the testing tool finds multiple JSON-LD blocks on the home page. Some themes do include a very simple, barebones one. If you find one of these on the page in addition to the one you created, you’ll need to locate it in the template code and remove it.
Best of luck with your Shopify store, and stay tuned to our blog for more tips and tricks!
